We just made a new tutorial video on using Layouts in Backdrop CMS core.
Here are some notes to go with the video.
Backdrop CMS sites are dynamically built. This means that individual pages don’t actually exist until a user clicks on a link in a web browser and requests that a specific page be rendered (or displayed to the user in the browser).
At that point, Backdrop CMS pulls together all the latest content needed to build that page, finds the relevant layout expected for that page, places the appropriate content in the right regions, and then finally sends all that information to the browser for the browser to display.
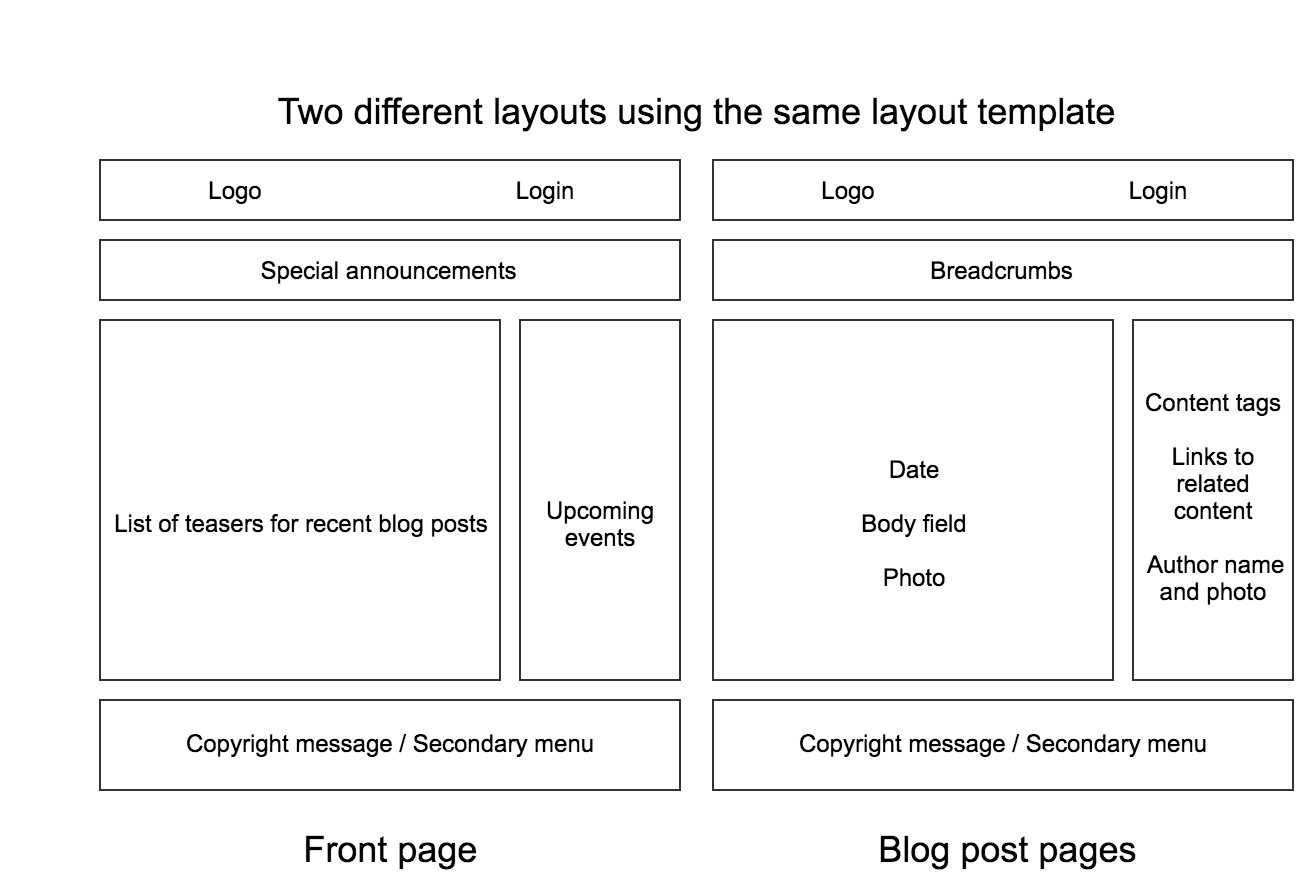
The front page might have a very specific layout that is different from other pages. Blogs posts might have their own layout and events their own layout. You might also decide to change the layout of a page for authenticated users (or users that have an account and are able to login).
Definitions
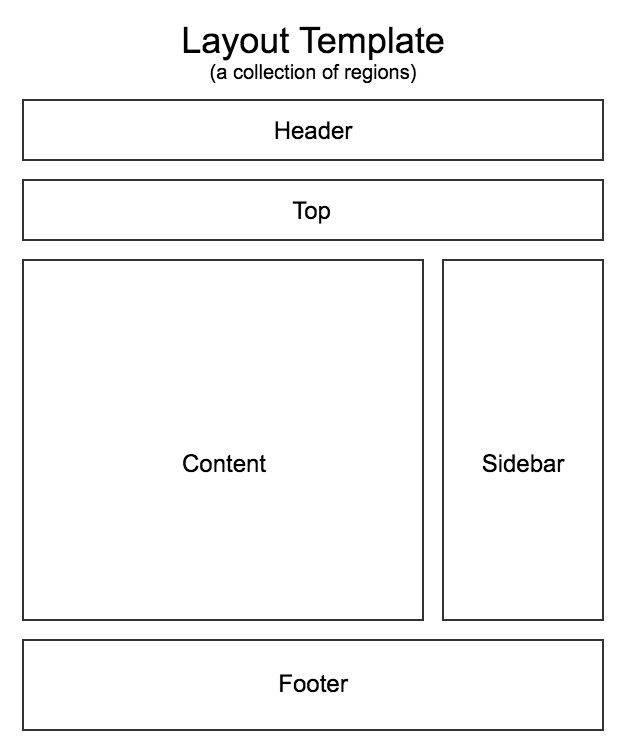
Layout Template - A layout template defines the number, names and positions of the various regions that are available to you for whichever layout you are building.

Layout - A specific configuration of blocks and settings, usually assigned to a specific path or groups of paths and using a specific layout template. Every layout is made up of various regions of content: header, footer, sidebar, main content, footer-left, footer-right, etc - along with the blocks that are placed within these regions.

Default Layout - The layout that is used when no other layout applies.
Resources
- Backdrop CMS User guide section on layouts and templates
- Video - The video version of this blog post.
